공지
![📢[필독] GPT 프롬프트 커뮤니티 이용 가이드](https://aitoolsbee.com/wp-content/uploads/2025/04/KakaoTalk_20250624_123244101.png)
혹시 여러분도 "아이디어가 안 떠올라요"라고 말하며 빈 화면만 쳐다본 경험 있으신가요?저희 스타트업도 마찬가지였어요. 혁...
자산관리사로 일하면서 가장 아픈 실패가 있었습니다. 2년 전 한 종목에 대한 투자 결정을 내릴 때, SNS에서 화제가 된 "전문...
공지
![📢[필독] GPT 프롬프트 커뮤니티 이용 가이드](https://aitoolsbee.com/wp-content/uploads/2025/04/KakaoTalk_20250624_123244101.png)
📢[필독] GPT 프롬프트 커뮤니티 이용 가이드
ChatGPT

“붓끝에서 영혼을 만나다: 회화의 언어를 배우는 여정”
ChatGPT

기억의 지도를 다시 그리다
ChatGPT

✦ 당신의 뇌는 아직 절반만 깨어있다 ✦
ChatGPT

다양성의 교실, 세계를 품다!
ChatGPT

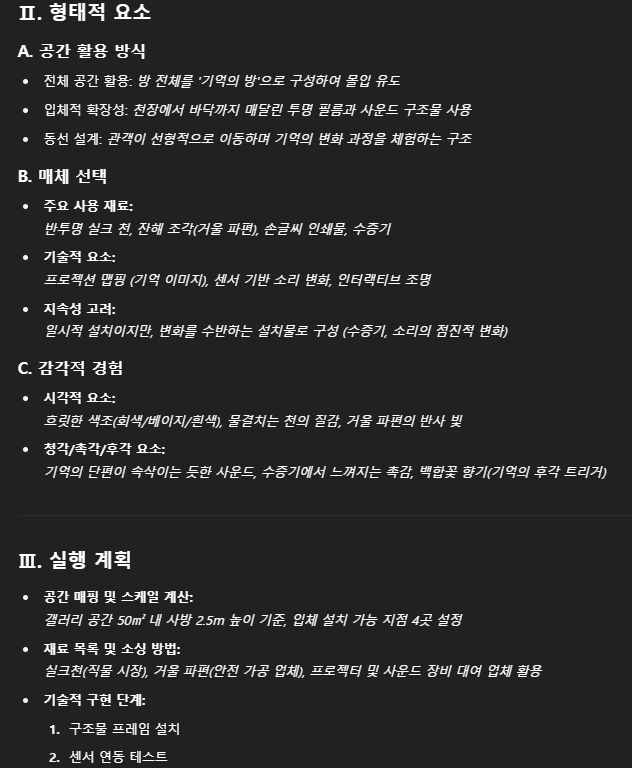
공간이 말을 걸어올 때: 설치미술의 숨겨진 언어
ChatGPT

시장의 소용돌이에서 유일하게 살아남는 법
ChatGPT

팀원들과 효율적으로 소통하는 방법
ChatGPT

0.1초의 승부: 속도가 비즈니스를 결정한다(백엔드)
ChatGPT

코드 한 줄로 두 배의 성과를
ChatGPT

API 개발자의 밤샘을 막는 테크닉
ChatGPT

단 3초 만에 신뢰를 얻는 이메일의 비밀
ChatGPT

5분의 투자로 1시간을 버는 방법!
ChatGPT

데이터가 이끄는 품질혁신
ChatGPT

순간을 담는 예술
ChatGPT

엑셀 VBA 마스터하기: 반복 작업을 코드로 해방시키는 여정
ChatGPT

연결의 예술에서 비즈니스 가치까지